Writing this because I had to rely on too many resources to get this done.
This assumes you already have a Firebase project ready to go.
1. Open your Flutter’s Xcode project
Open your Terminal and go to the root of your Flutter Project.
Type in: cd .ios/
Then type in: open Runner.xcworkspace
Assuming you have Xcode or AppCode, this should open your Flutter’s iOS project.
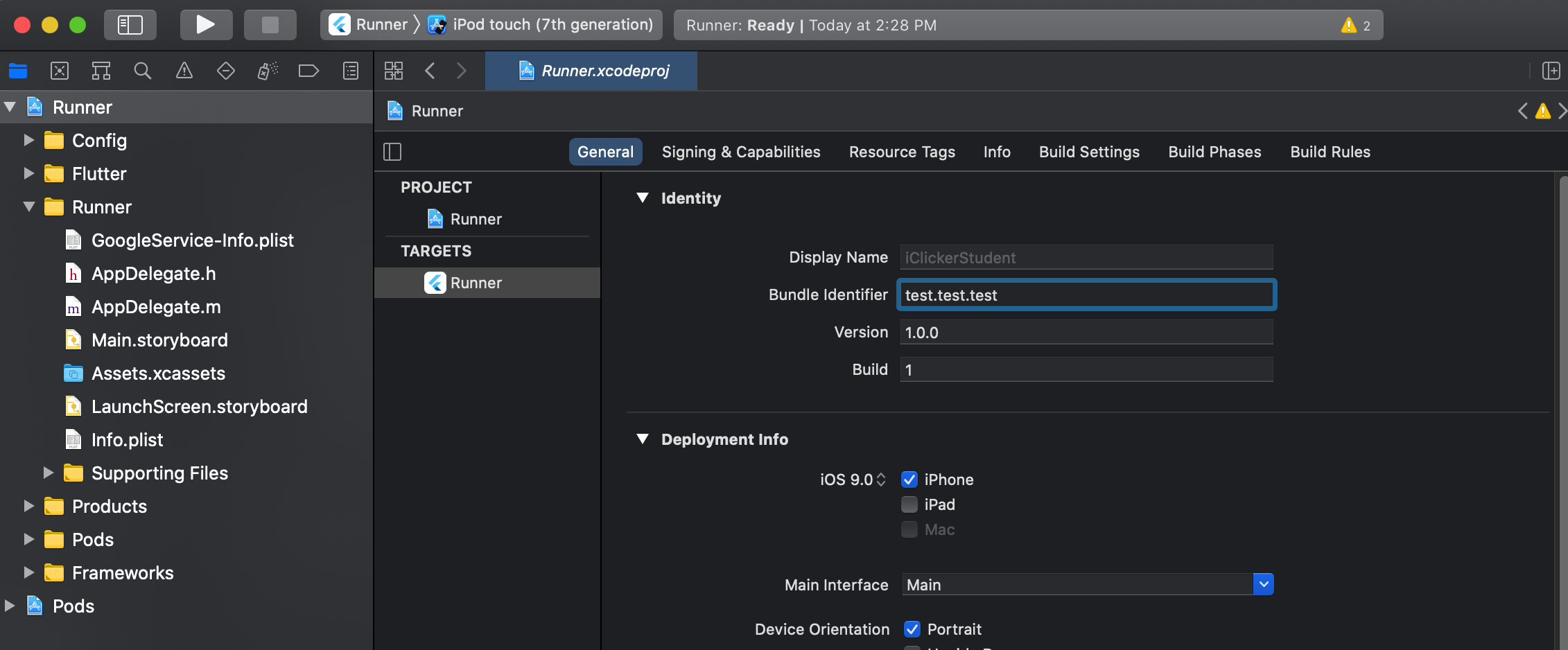
2. Add your GoogleService-Info.plist file to Xcode
Your GoogleService-Info.plist file is something you can download from your Firebase’s project settings.
Drag your GoogleService-Info.plist to the Runner folder. Your project should now look like this.

3. Add the frameworks you need.
Make sure your frameworks support the minimum iOS versions required.
Add the Firebase frameworks you need to your pubspec.yaml file like this:
1 | dependencies: |
4. Update your main.dart file to support it.
Chaim your main.dart's main() function to look like this or similar:
1 | void main() async { |
And that should do it!